

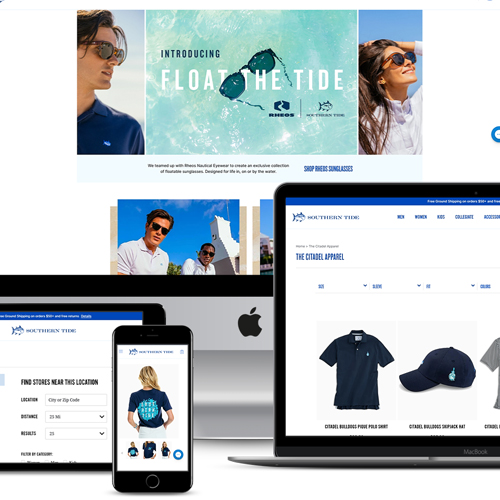
To build and design an e-commerce website that captures the brand's southern preppy look and feel while maintaining a premium experience. The store needed to have easy to use tools to pick and see colors, sizes and work across a wide range of devices include phones and tablets.
Key Skills: HTML, CSS, JavaScript, Adobe Creative Suite, Wireframing, User Personas, Competitive Analysis, High Fidelity Mockups.
Role: UI Designer, Frontend Developer
For this project, it was critical to get involved into the culture and fashion movement that the brand is known for, the "Southern Preppy" style along with a emphasis on outdoor recreation and collegiate activities.
User personas were created and competitive analysis performed in order to gain a better insight into what aspects of the brand and shopping experience are most important to the users.

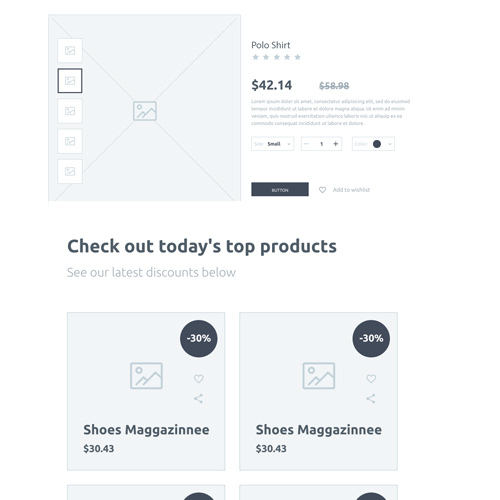
Using the information we gathered during the research phase, wireframes were created to get a feel of how elements will be positioned on the homepage, special landing pages, product category pages, and the individual product pages themselves.

I created high fidelity mockups to nail down specific colors, imagery, and to ensure that the website exudes the southern/preppy brand aesthetic. This site was integrated with the Interspire shopping cart, HTML, CSS were developed, as well as some JavaScript for handling the photo galleries and promo panels. I worked with SEO teams and Analytic teams to ensure the e-commerce site had everything it needed to be successful.
Post-launch, I championed the effort to reduce file size and load time on the site to ensure a fast loading shopping experience.