

A website that provides general information about the airport and its services, including tourism information, dynamic gas price widgets, reservation forms, and maps. Designed and developed a strategy plan for optimizing the site for mobile and tablet users. Developed plan for enhancing features of the site so that pilots can maximize their use of the site.
Key Skills: HTML, CSS, JavaScript, Adobe Creative Suite, Wireframes, User Personas, High Fidelity Mockups.
Role: UI Designer, Frontend Developer
Performed user interviews and lead discussions with customer to gather what their requirements are, what information they need to display and what features they would like to see with this website.
During the requirements gathering, I discovered what their priorities were and the most important features that they think their users need.

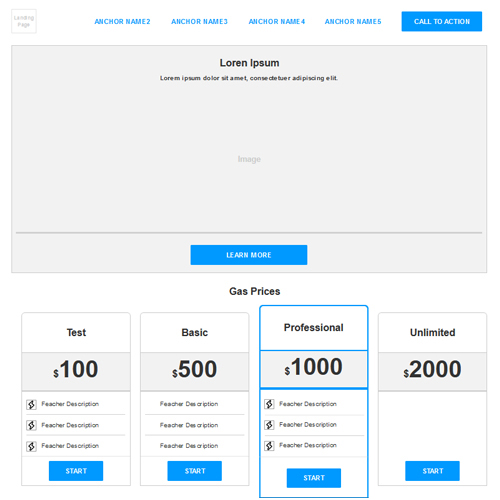
Initially, I created wireframes and presented these to the customer and we went over how the pages would be structured, how the user would flow thru the site, and performed usability testing to ensure that the site was going to meet their needs.

After wireframes, high fidelity mockups were created with their branding guidelines and images provided by the customer. I then presented these mockups to the customer and gathered feedback and went thru revisions to nail down specific areas and improve certain features.
Once the mockups were approved, I built the site using HTML, CSS, and JavaScript. I then integrated the code into a content management system, in this case, it was Expression Engine. I utilized Bootstrap for the CSS framework and jQuery for the JavaScript library to control features like the dynamic gas price widgets and promo panels.
